Avete delle manie? Io ne ho moltissime.
Una di queste riguarda la firma su Gmail. Quelle righe personalizzate che vedete in calce alle mail che ricevete. Ogni volta che ne ricevo una, prima ancora di leggerla, scrollo fino in fondo per leggere la firma.
Mi sembra di capire tanto da ciò che il mittente decide di mettere nella sua firma. In realtà ne vedo di così tanti tipi che si capisce anche se è un tipo originale o meno.
Da quello poi imparo cosa fare e cosa non fare mai, i famosi do’s and don’t’s.
Ci credete che su drive ho due cartelle dove conservo gli screenshot delle firme (a mio avviso) più belle e di quelle più brutte (ridicole).
La mia cambia molto molto spesso. Forse troppo.
Questa, per esempio, è quella attuale.
![]()
In particolare, se si tratta di social media specialist, persone che con i social network ci lavorano (come me), mi sembra assurdo non trovare i riferimenti ai loro account nella firma su Gmail.
E quindi, siccome graficamente mi piace vedere le icone o i pulsanti social e li ritengo anche importanti per chi lavora sul web, ecco come si inseriscono nella firma di Gmail.
Come inserire le icone social nella firma su Gmail
![]()
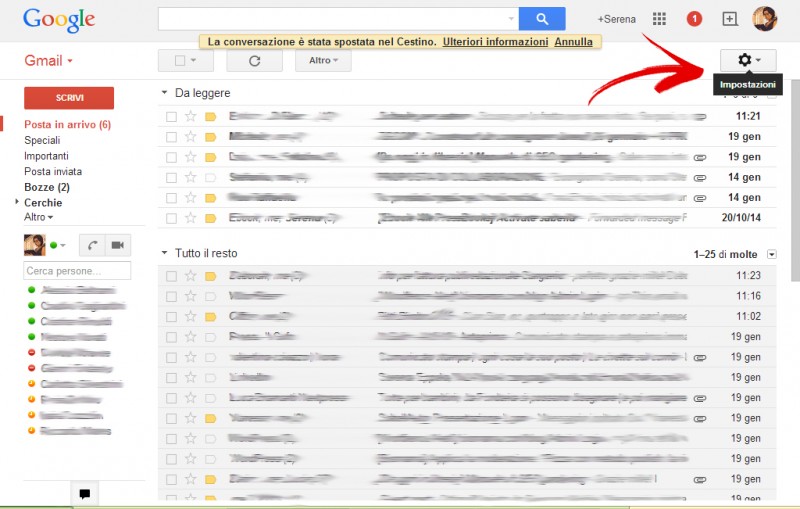
Entrate nel vostro account Gmail. Passate il mouse sopra l’icona a forma di ingranaggio e selezionate “Impostazioni”.

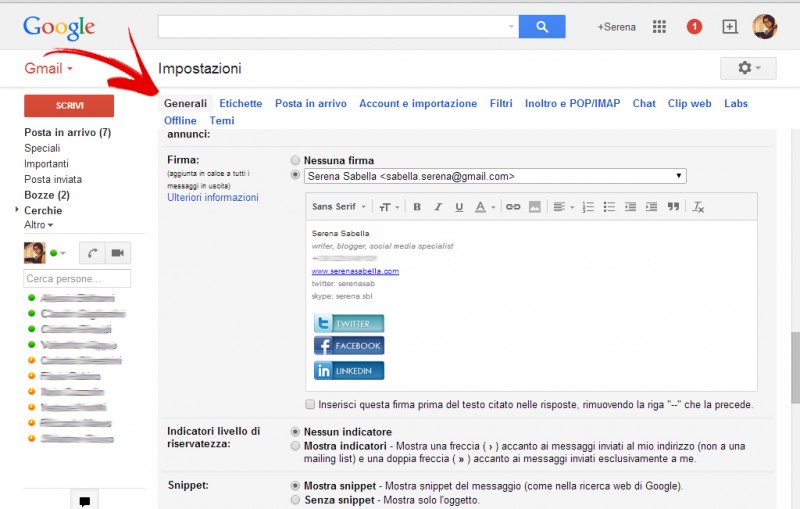
Nella scheda Generale, scorrete fino alla casella dedicata alla firma.
Aprite un’altra scheda di Chrome o del vostro browser preferito e, su Icon Archive, IconFinder o Iconspedia, cercate le icone social che più vi piacciono e che più si addicono al vostro stile. Salvatele.
Posizionate il cursore sotto il nome e le altre informazioni di contatto e cliccate sull’icona Inserisci immagine. Selezionate le icone e inseritele.

Ora è il momento di inserire i link.
Evidenziate un’icona per volta e fate clic sull’icona di collegamento ipertestuale (quello che appare come una catena). Qui, inserite la URL del profilo social e il gioco è fatto.
Adesso avete anche voi le icone social nella firma su Gmail.
Gaudio et giubilo.
Post Footer automatically generated by wp-posturl plugin for wordpress.





molto interessante!
ho appena provato ma non riesco a collegare un’immagine ad un link
mi dà solo l’opzione di collegamento con un testo
Ciao Enrico
devi prima selezionare l’immagine con il cursore come se fosse un testo e alla selezione ci ancori un link 🙂
Sei stata utilissima!! 🙂 Grazie mille!! Nicole
Ciao Serena
grazie per il bel post di spiegazione, ma anche io ho lo stesso problema, devo aggiungere un testo per linkarlo, non mi fa selezionare l’immagine per linkarla, ma solo per modificare le dimensioni.
Ciao
Brava Serena :-)))) Anch’io ho tantissime manie. Grazie per i tuoi consigli SUPER!! Ciaoooooo
Buonasera Serena,
Ho provato ad inserire il link dopo averlo caricato su drive, in anteprima lo visualizzo ma quando seleziono non vedo più nulla.. puoi aiutarmi?
Grazie,
utilissimo!
Lisa
Brava Serena,
rapido, semplice, chiaro.
Grazie
Grazie Serena, sei stata utilissima, Complimenti!
Costantino
Bellissimo post!
Io sto provando ma mi da solo la possibilità di inserire un nome, occorre una mail aziendale ?
Grazie mille, molto chiaro e utile 🙂